Total Search Results:
144
Git copy file preserving history
- Other • Git
MongoDB update with a random number. For example, I update field viewcount with a random number. I can use Math.random. Here is an example to update a random number between 50 to 100.
- Other • MongoDB
I installed MongoDB in DigitalOcean Droplets. Here is how I connect MongoDB externally like remote, localhost or Studio 3T.
- Other • MongoDB
How to Serve ES6 to Modern Browsers and ES5 to Legacy Browsers
- Javascript • Typescript • ES6 • ES5
MongoDB loads but breaks, returning status=14
- Other • MongoDB
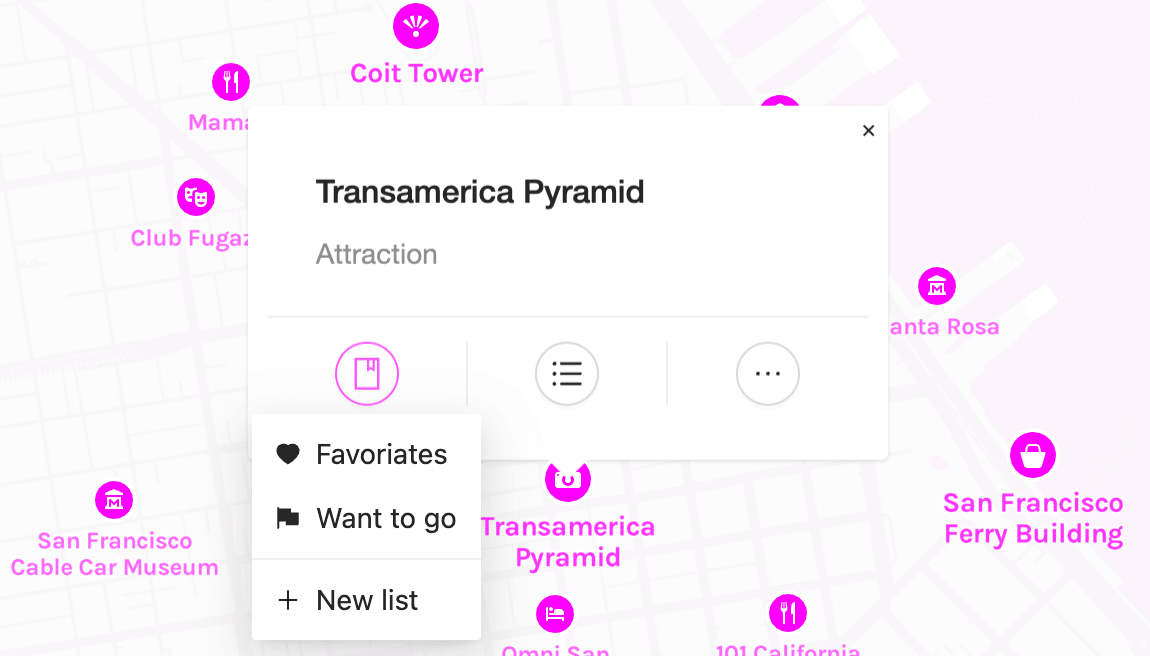
This tutorial is to build a point-of-interest (POI) favouriting system.
- React • Javascript • Typescript • Create-react-app • CRA • Mapbox • point-of-interest • POI
Here are the two function utils to load state or save state with localStorage.
- Javascript • Typescript • localStorage
When zooming in the map, save some national parks in the lists. Then, zooming out and clicking the national parks from the saved places, with flyTo method, it can fly to the selected Poi area. But the Poi mark may not be shown because the zoom size is not appropriate.
- React • Javascript • Typescript • Create-react-app • CRA • Mapbox • Zoom